Understanding HTML is fundamental for SEO professionals because it forms the core language of the web. HTML provides the structure and content of a webpage, and it’s the content that search engines crawl and index. A solid grasp of HTML Tags helps in identifying and fixing issues that might hinder a website’s performance in search engine results, such as broken links, improper tagging, and poor site structure.
Understanding HTML in SEO
HTML forms the structural skeleton of web design, significantly influencing SEO. When search engines crawl a website, they pay keen attention to HTML tags to understand and rank content. For example, Google’s algorithms are designed to recognize these tags and use them to gauge the relevance and structure of your web pages.
Importance of SEO in Web Design
SEO is much more than keyword insertion. It’s about crafting a web page where HTML tags are strategically employed to make content easily discoverable and indexable by search engines. For instance, a well-structured website using appropriate header tags (H1, H2, etc.) is more likely to rank higher on Google compared to a poorly structured one.
The most common HTML Tags for SEO
Let’s explore some of the most common and widely used HTML tags by SEO Experts that can significantly influence your website’s SEO performance.
1. Title Tags
Title tags are vital for SEO as they define the title of a web page and appear in the browser’s title bar. These tags are the first point of interaction in search results. For example, a page titled “<title>Electric Car Reviews 2024: Latest Models and Comparisons</title>” clearly indicates its content and is likely to attract relevant audiences.
2. Meta Descriptions
Meta descriptions are a summary of your page’s content, appearing under the title in search results. They play a key role in influencing click-through rates. A compelling meta description, like “<meta name=”description” content=”Explore in-depth reviews of the latest 2024 electric car models, including performance comparisons and eco-friendly features.”>“, can significantly increase website traffic.

3. Header Tags (H1, H2, H3, H4)
Header tags organize content into a hierarchical structure, making it more digestible for search engines and users. For instance, an article on electric cars might use “<h1>2024 Electric Car Guide</h1>“, followed by subheadings like “<h2>Battery Technology Advances</h2>” and “<h3>Comparing Top Electric Models</h3>“.

4. Alt Text for Images
The alt text describes the content of images, crucial for both accessibility and providing context to search engines. An image tag like “<img src=’electric-car.jpg’ alt=’2024 Model X Electric Car’>“, helps search engines understand the image content, improving the page’s SEO. To create effective alt-texts that are SEO-optimized, you can utilize the findings from your keyword research. This approach ensures that your images are not only accessible but also contribute to your website’s search engine performance.

5. Canonical Tags
Canonical tags are used to address duplicate content issues by specifying the “canonical” or preferred version of a web page. For example, “<link rel=’canonical’ href=’https://www.example.com/original-article’/>” tells search engines which page to prioritize.

6. Internal and External Links
Linking structure is a fundamental aspect of SEO. Internal links, like “<a href=’battery-technology.html’>Learn more about battery technology</a>“, help users navigate your website, while external links to authoritative sites can enhance your site’s credibility and SEO value.

7. Schema Markup
Schema markup enables search engines to better understand and display your content in search results, often as rich snippets. A product review page might include schema like:
<script type="application/ld+json">This enhances the page’s appearance in search results, potentially increasing click-through rates.
{
"@context": "http://schema.org",
"@type": "Review",
"itemReviewed": {
"@type": "Product",
"name": "2024 Electric Car Model X"
},
"reviewRating": {
"@type": "Rating",
"ratingValue": "5",
"bestRating": "5"
},
"author": {
"@type": "Person",
"name": "John Doe"
}
}
</script>
8. Robots Meta Tag
The robots meta tag guides search engines on indexing and following links on a page. For instance, “<meta name='robots' content='noindex, nofollow'>” instructs search engines not to index the page or follow its links, useful for pages with sensitive or non-essential content.
9. Additional Formatting Tags
Formatting tags such as <b> for bold text, <i> for italicized text, and <ul> for unordered lists, enhance readability and user experience, indirectly benefiting SEO. For example, using <b>Fast Charging Technology</b> within a paragraph draws attention to key features in your content.

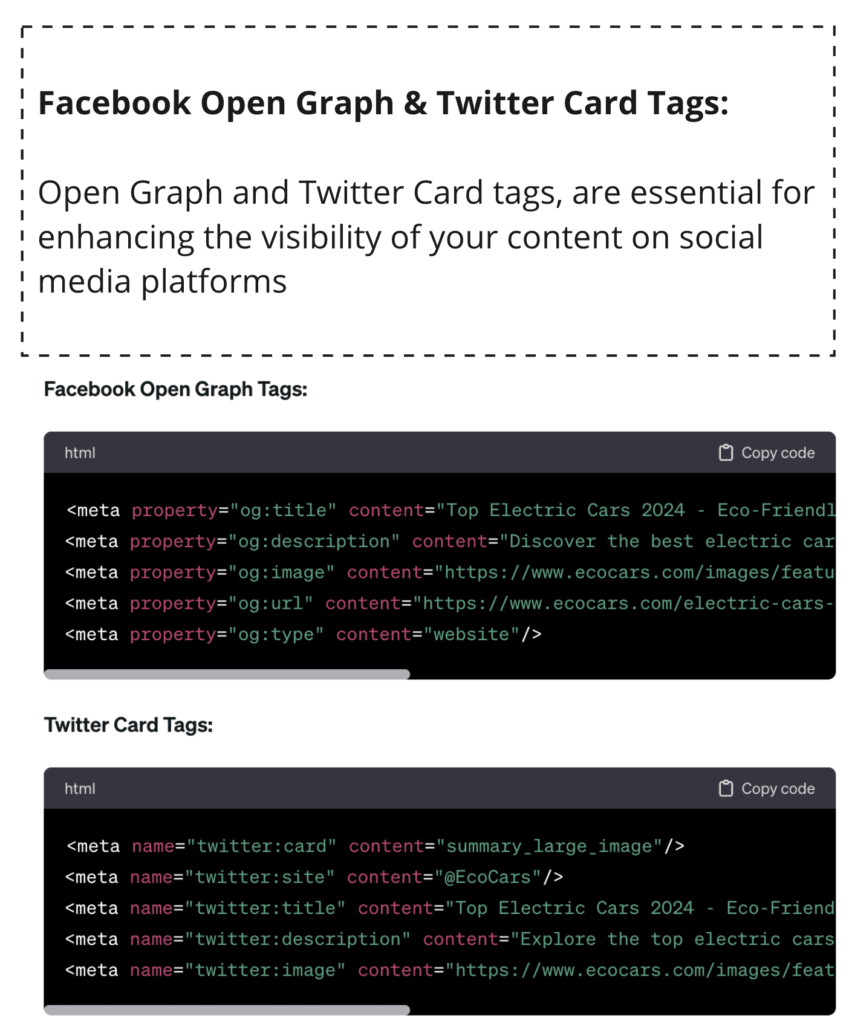
10. Open Graph and Twitter Cards
These social media tags optimize how content appears when shared online. Open Graph tags for Facebook and Twitter Cards can significantly increase user engagement and drive traffic to your site.

Implementing SEO-Friendly HTML Tags
Now, let’s discuss effective implementation strategies for these tags.
Best Practices for HTML Tag Usage
Consistency and relevance are key in using HTML tags. Ensure your tags accurately reflect and structure your content. Consistent use of header tags, for example, not only improves readability but also guides search engines through your content’s hierarchy.
Common Mistakes to Avoid
Common pitfalls include overusing tags or stuffing them with keywords. Such practices can harm your SEO. Tags should be used judiciously to accurately represent and enhance your content, not to manipulate search engine rankings.
In Conclusion,
Incorporating these HTML tags into your web design strategy can significantly boost your SEO efforts. As search engines evolve, staying abreast of the latest SEO trends and updates is crucial to keeping your content relevant and visible.
FAQs
- What role do title tags play in SEO?
Title tags are crucial for SEO as they’re often the first thing users see in search results, influencing their decision to click. - How does schema markup improve my website’s presence in search results?
It enhances the presentation of your site in search results, making it more attractive and informative to potential visitors. - Is it important to use header tags sequentially?
Yes, using headers in sequence (H1, then H2, etc.) helps create a logical content structure, improving user experience and SEO. - Do alt tags on images contribute to SEO?
Indeed, they provide context to search engines about the image content, aiding in better page ranking and accessibility. - What is the significance of canonical tags?
They help prevent duplicate content issues, signaling to search engines which version of a page is the original or preferred one. - Can improper use of HTML tags affect my site’s SEO?
Absolutely, improper or overuse of HTML tags can confuse search engines and negatively impact your site’s SEO. - Should each webpage have a unique title and meta description?
Definitely, unique titles and meta descriptions for each page ensure accurate representation in search results. - How do internal links affect SEO?
They improve site navigation, helping search engines understand the structure and hierarchy of your site, thereby enhancing SEO. - What’s the impact of social media tags on SEO?
While they don’t directly influence SEO, they can drive traffic and engagement when content is shared on social media. - How often should I update my website’s HTML tags for SEO?
Regularly review and update your HTML tags to ensure they remain relevant and effective as your content and SEO strategies evolve.


